En la nota anterior desarrollamos cuáles son los lineamientos generales para el armado de la pieza HTML. Ahora profundizaremos en los TEXTOS.
Todas estas recomendaciones son fundamentales ya que un correcto armado de la pieza HTML implica tener más posibilidades de que nuestro mensaje llegue a bandeja de entrada y no a correo no deseado. Por otro lado generaremos mayor confianza a nuestro destinatario en cuanto a lo que le enviamos y también en lo que respecta a la credibilidad de la empresa o institución.
Tipografías
Es recomendable utilizar fuentes de sistema, ya que si usamos otro estilo de tipografía corremos el riesgo de que el mensaje no se vea o se lea mal. Otra opción es utilizar Google Fonts pero no se visualizan correctamente en Outlook.
En caso de utilizar Google Fonts lo ideal es colocar como segunda opción una fuente de sistema, por ejemplo Arial.
Sugerimos utilizar:
-Arial
-Verdana
-Georgia
-Tahoma
-Times New Roman
Es importante, en los textos, tener en cuenta los acentos y caracteres especiales que llevan una codificación especial en HTML.
Por ejemplo:
á = á
é = é
Ó = Ó
ñ = ñ
» = "
© = ©
A su vez es recomendable utilizar Sublime Text para codificar de manera correcta los acentos, tildes, números, etc. También te sugerimos no utilizar tipografías muy pequeñas porque los filtros de Spam suponen que se envía contenido sospechoso.
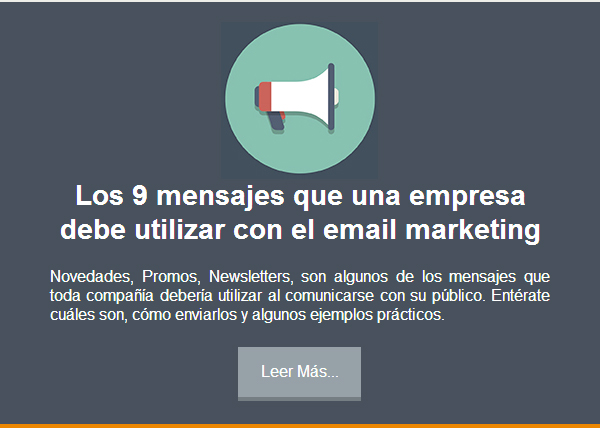
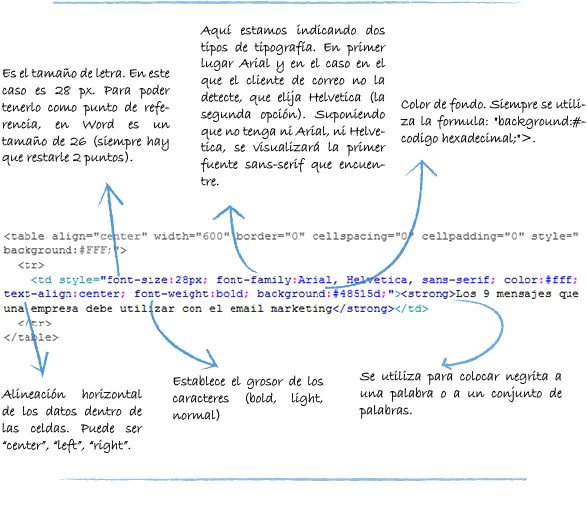
Ejemplo para analizar:
Las próximas publicaciones del tutorial sobre el correcto armado de una pieza HTML serán los jueves
03/7: «Imágenes»
10/7: «Links y Call to actions»
17/7: «Responsive Design»
El 19/6 explicamos los «Aspectos Generales» de una pieza HTML. Ingresá aquí para leerla.