“Puede parecer complicado al principio pero con un básico conocimiento de HTML se puede hacer Responsive Design. Tenemos muchos pedidos en emBlue para implementar este tipo de diseño para el envío de mails y cada vez son más las empresas que lo utilizan”, explicó Marie Seen (@marieseen), del equipo de Marketing 360° de emBlue, en el Webinar “Email + Responsive Design: uno para todos y todos para uno”.
Marie, quien presentó el Webinar junto con María Kocsis –también del equipo de Marketing 360°-, definió el Responsive Design como el armado de mails para diferentes dispositivos, ya sean PCS, celulares, tablets, etc. “Es un diseño que responde a nuestras necesidades de visualización. Para lograr un email multiplataforma también se requieren diseños de grilla o fluidos, imágenes flexibles y Media Queries”, agregó.
| ¿Qué puntos básicos debemos considerar para aplicar el Responsive Design en nuestras campañas de Email Marketing?
– Equilibrio de imágenes y textos. |
En el Webinar se analizaron ejemplos prácticos de piezas HTML con el objetivo de que los oyentes pudieran comprender cómo se aplica el Responsive Design a las campañas de Email Marketing:
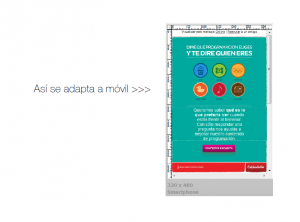
El primer caso se trató de un Smartphone de 320 x 480px. “Vemos cómo se adaptó a una pantalla más chica tanto el texto como el “Call to action”. Se achicó el tamaño y las imágenes se ven de forma correcta sin pixelarse”, detalló Marie.
| Versión Móvil | Versión PC |
 |
 |
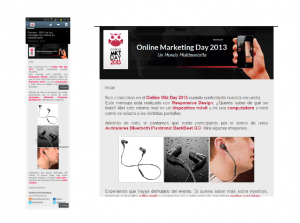
El segundo ejemplo consistió en un mail enviado por el evento “Online Marketing Day” en el que la versión Mobile se adaptó a un teléfono Samsung s3 Mini. “Observamos que las imágenes que ocupan el ancho del mail se achicaron para los dispositivos móviles. Además, los textos se reacomodaron y las tres imágenes que teníamos una al lado de la otra en la versión PC ahora están una debajo de la otra en la versión Mobile”, explicó Marie. Para maquetar tenemos la opción de crear una tabla y colocar las imágenes una al lado de la otra o bien utilizar tres tablas que ocupen el 100% de ancho y que contengan una imagen en cada una.
 (click en la imagen para ampliarla)
(click en la imagen para ampliarla)
En el tercer modelo se creó una tabla con el logo y otra con el botón “Inscribite”. En la versión Mobile observamos cómo ambas se encuentran alineadas y ocupan el 100% del ancho.
 (click en la imagen para ampliarla)
(click en la imagen para ampliarla)
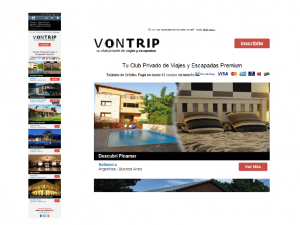
En el último ejemplo se consideró un “Diseño fluido”: una estructura de dos columnas en la versión PC se convirtió en una sola columna para la versión Mobile.
 (click en la imagen para ampliarla)
(click en la imagen para ampliarla)
Sobre los Media Queries
“Para lograr un email multiplataforma se necesita del Media Query, que es el código que le vamos a dar a nuestra pieza de HTML para que tome diferentes comportamientos dependiendo del ancho de la pantalla en la que estemos visualizando nuestro mail”, definió Marie.
Se pueden utilizar la cantidad de media querys que se consideren apropiados en cada mail. “Por ejemplo, podemos indicar que el mail se comporte de una determinada manera hasta 600px, de otra manera para 480px, menos de 320px de otro modo y así podemos ir jugando con distintas visualizaciones en diferentes dispositivos móviles”, enumeró. El Media Query se incluye en el CSS de la siguiente forma:
@media only screen and (max-device-width: 480 px) {
Lo que hay que tener en cuenta para maquetar
Para lograr una correcta visualización de nuestra pieza cuando diseñamos en Responsive Design, es importante considerar que ciertos clientes de correo tienen determinadas particularidades:
– Outlook deja un margen de 3px. Por cada tabla que agreguemos, hay que dejar 12.5px de margen (dos tablas: 25px, tres tablas: 38px, etc.). “Deducimos esta fórmula tras maquetar mucho, investigar en Internet y leer las experiencias de otros usuarios”, relató Marie.
– Yahoo: es necesario utilizar ésta fórmula table{ para evitar que el cliente de correo interprete los Media Queries en las versiones desktop.
– Gmail App no toma varios de los estilos que podríamos utilizar en Responsive Design para tener más opciones de diseño. “De todas formas, en el transcurso del 2013 la aplicación mobile de Gmail avanzó mucho y ahora toma Responsive Design cuando antes no lo hacía, aunque en menor medida que otras aplicaciones como la de Outlook (ex Hotmail) y las nativas del teléfono”, aclaró Marie.
| Opciones de maquetado
Para maquetar se puede utilizar el Dreamweaver o cualquier otro editor de código. Para que nuestros diseños se adapten a las necesidades estéticas de los teléfonos se deben aplicar estilos específicos para cada ancho de pantalla dentro de los Media Queries y expresarlos en porcentajes. |



