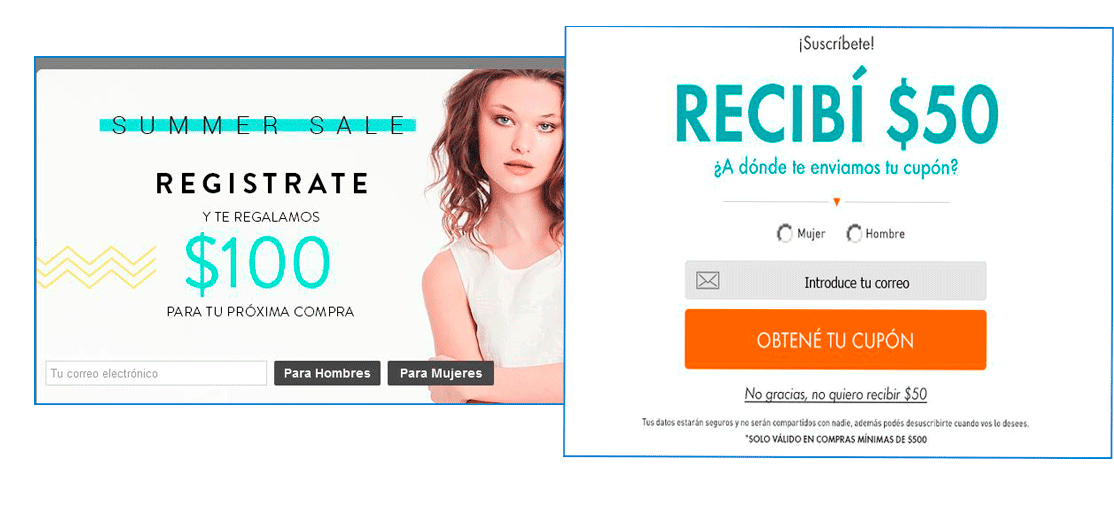
Realizar un pop-up en el inicio de tu página para que todos los que te visiten dejen sus datos para futuros newsletters, es una manera rápida de conseguir más mails para tu base de datos.
Cada persona que entra es completamente diferente de la anterior por lo que es una buena manera de recolectar sus intereses y preferencias.
Prejuicios alrededor de las ventanas molestas
A pesar de la mala reputación que contaban en otras épocas, los pop-ups de los últimos tiempos distan mucho de aquellos otros que como flashy ads los cerrábamos sin siquiera ver lo que trataban de ofrecernos.
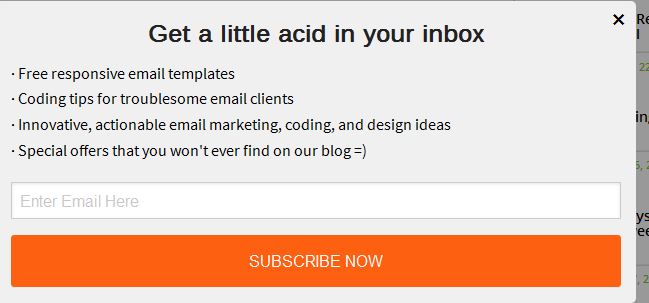
Una de las formas más usadas para que un pop-up tenga efecto sería planteando un chiste o algo que provoque algún tipo de emoción a las personas que entran. De esta manera una vez que tenemos su atención podemos preguntarle qué es lo que les interesa de nuestro sitio, o de lo que le ofrecemos.
¿Cuándo podemos molestar?
El momento en el que sale el Pop-Up es importante, ya que debemos dejar que cada uno navegue tranquilo, se sienta cómodo y entienda el valor de nuestra página. Por eso es conveniente que el formulario emergente aparezca luego de un tiempo prudencial.
Otra posibilidad aparte del tiempo de permanencia es el de esperar que “srcollee” hacia abajo, quien lo haga es que ya está interesada y claramente quiere saber más.
Por otro lado si esperamos demasiado podemos interrumpir su lectura provocando un desinterés automático. Por lo tanto el mejor momento de “preguntarle” con nuestro pop-up es cuando está al final de la página, donde ya sabemos que está interesado porque tuvo su recorrido.
¡No ves que quiero seguir navegando en tu página, no me interrumpas!
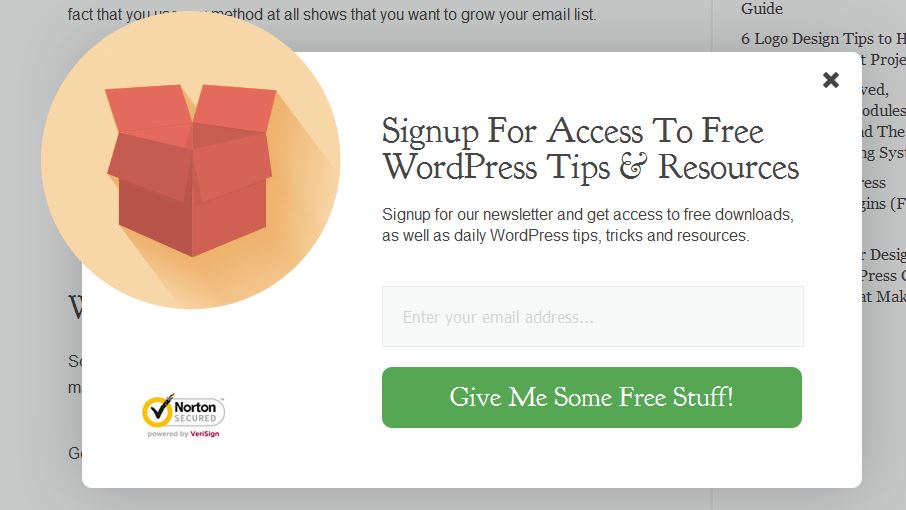
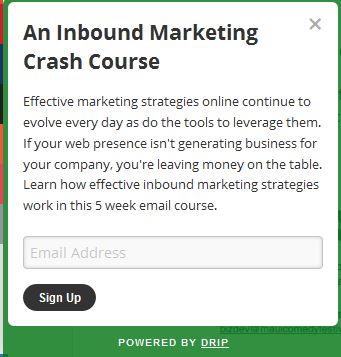
Claramente, por más de que pensemos y analicemos el momento oportuno de disparar nuestra ventana emergente, no hay que olvidarnos que estamos interrumpiendo y aparte pidiendo algo. Hay que equiparar la balanza, si pedimos también tenemos que dar. Una descarga exclusiva, un cupón de descuento, material en alta calidad, etc. Es una alternativa perfecta a incentivarlos a que nos dejen sus datos.
Diseño y calidad
Podemos llegar en el momento justo pero también debemos estar presentables. Es muy fácil caer en aquellas horribles publicidades del pasado que interrumpían nuestra visita como si fueran vendedores ambulantes atosigándonos con sus productos. Por lo que debemos tratar de sacar esa idea de los visitantes a nuestro sitio.
Un diseño actual junto con animaciones entretenidas puede ser determinante. Tenemos una gran librería de animaciones en animate.css. Independientemente de donde hagamos nuestro pop-up las hojas de estilo de CSS nos dan una variada cantidad de animaciones. Éstas son importantes ya que no es lo mismo que el pop-up entre sin más preámbulo interrumpiendo completamente la lectura a que vaya apareciendo de manera más dinámica y hasta si se quiere más divertida. De hecho hay estilos de pop-ups más tímidos que están diseñados para no interrumpir la lectura, por ende no cubrir la página. Estos se quedan quietos en algún lateral esperando que los mires y los leas y así proporcionarles tus datos.
En conclusión
Pensar en una ventana emergente para obtener los datos de nuestros visitantes, siempre es pensando en la identidad de nuestra página. Una vez que tengamos esto podemos empezar a modelar una actitud que nos va a dar el tono de lo que decimos por ende el momento y por último como lo vestimos.