En las notas anteriores desarrollamos lineamientos generales para el armado de la pieza HTML, textos, imágenes, links y call to actions. Ahora es el turno de Responsive Design.
Todas estas recomendaciones son fundamentales ya que un correcto armado de la pieza HTML implica tener más posibilidades de que nuestro mensaje llegue a bandeja de entrada y no a correo no deseado. Por otro lado generaremos mayor confianza a nuestro destinatario en cuanto a lo que le enviamos y también en lo que respecta a la credibilidad de la empresa o institución.
Responsive Design es el armado de mails para diferentes dispositivos, ya sean PCS, celulares, tablets, etc. Es un diseño que responde a nuestras necesidades de visualización. Para lograr un email multiplataforma también se requieren diseños de grilla o fluidos, imágenes flexibles y Media Queries. Estos últimos son los códigos que le vamos a dar a nuestra pieza de HTML para que tome diferentes comportamientos dependiendo del ancho de la pantalla en la que estemos visualizando nuestro mail.
-A partir de la regla @media, un mail puede tener diferentes medidas para pc, mobile, tablet, etc.
-max-device-width: 600px . Le estamos indicando que nuestro mail se adapte cuando el dispositivo de visualización es menor a 600px.
-Si tenemos imágenes que ocupan el 100% del ancho del mail es conveniente que estén en Responsive Design dentro del atributo class para que se adapte siempre a distintos dispositivos y anchos de pantalla. Recordar que siempre las imágenes deben estar alojadas en Internet.
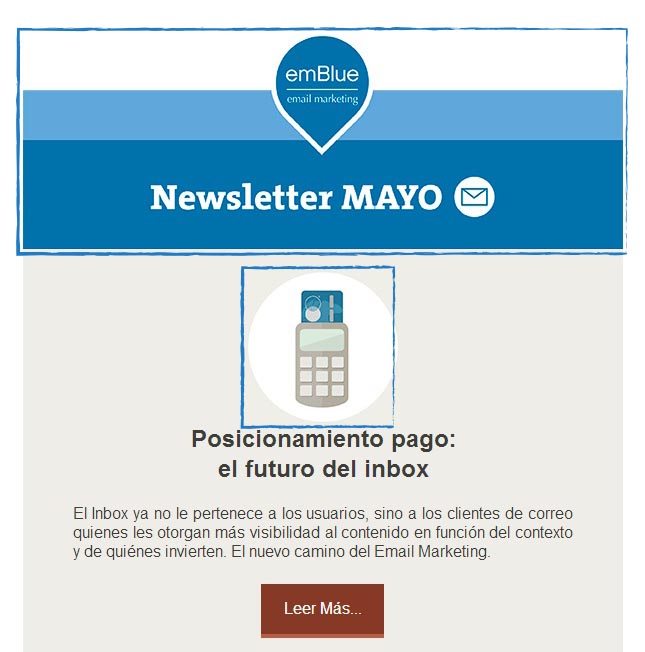
Ejemplo de imagen que ocupa todo el ancho del mensaje:
En el código debemos indicar que la imagen “Newsletter Mayo” tiene el atributo class:
Para la segunda imagen que vemos, que es la del teléfono celular, al no ocupar el 100% del ancho del mensaje no es necesario maquetarla con Responsive Design (por lo tanto no tiene el atributo class). El código es el siguiente:
TEXTOS
Podemos crear varias Queries indicando diferentes tamaños, tipos de letra y alineaciones de acuerdo a nuestras necesidades.
Ejemplo:
1° Query Responsive Design:
-En este caso estamos indicando que toda palabra que esté en Responsive Design, dentro del atributo , se visualizará en 16 px. El texto 1, que es un título y por lo tanto el tamaño de la letra es más grande, lo incluimos dentro de éste atributo.
El código del título “Estadísticas de las campañas de Email marketing” es el siguiente:
Todos los títulos del Newsletter, al tener el mismo tamaño de letra, poseen el mismo atributo.
2° Query Responsive Design:
-En este caso estamos indicando que toda palabra que esté en Responsive Design, dentro del atributo , se visualizará en 12 px. El texto 2, que es una descripción y por lo tanto el tamaño de la letra es más pequeño, lo incluimos dentro de éste atributo.
El código de esta descripción “Conoce la performance del mes de marzo…” es el siguiente:
Todos las descripciones de las notas del Newsletter, al tener el mismo tamaño de letra, están incluidos dentro del mismo atributo.
Aclaración:
El término que ponemos entre comillas dentro del atributo podemos denominarlo de cualquier otra forma mientras podamos comprender a qué hacemos referencia. Por ejemplo, otras alternativas para puede ser o .
|
Para ver cómo se aplica el Responsive Design a las campañas de Email Marketing y cómo lograr una correcta visualización en los distintos clientes de correo, ingresar aquí. |
Tutoriales anteriores:
«Aspectos generales» de una pieza HTML.
«Textos».
«Imágenes».
«Links y Call to actions».













hola,
teniendo en cuenta que el archivo html que preparamos no tiene , en que lugar del archivo colocaríamos el código CSS?
gracias
El código CSS va embebido en los elementos. Es decir si queres darle estilo a un elemento p entonces lo debes embeber utilizando el atributo ‘style’:
Esto se hace así, a la antigua, porque no todos los clientes de correo leen plantillas css externas o tags .
Hola Esteban! Muchas gracias por tu contacto. Tal como mencionan en el comentario anterior, los estilos CSS deben colocarse en línea mediante el atributo style dentro de cada etiqueta. Saludos!
Buenas tardes, tengo un newsletter que envio y se ve ok pero no se ven las imagenes PNG. Me parece extranos que solo suceda en iPhone 6. Ustedes tuvieron algun tipo de este error? Los media que uso estan ok para todos los mobiles, excepto iphone 6 que directamente no se ven las imagenes…pero si todo lo demas. Gracias