En las notas anteriores desarrollamos lineamientos generales para el armado de la pieza HTML, textos e imágenes. Ahora es el turno de los Links y Call to actions.
Todas estas recomendaciones son fundamentales ya que un correcto armado de la pieza HTML implica tener más posibilidades de que nuestro mensaje llegue a bandeja de entrada y no a correo no deseado. Por otro lado generaremos mayor confianza a nuestro destinatario en cuanto a lo que le enviamos y también en lo que respecta a la credibilidad de la empresa o institución.
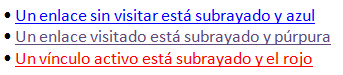
Por defecto, los enlaces aparecerán de la siguiente manera en todos los navegadores:
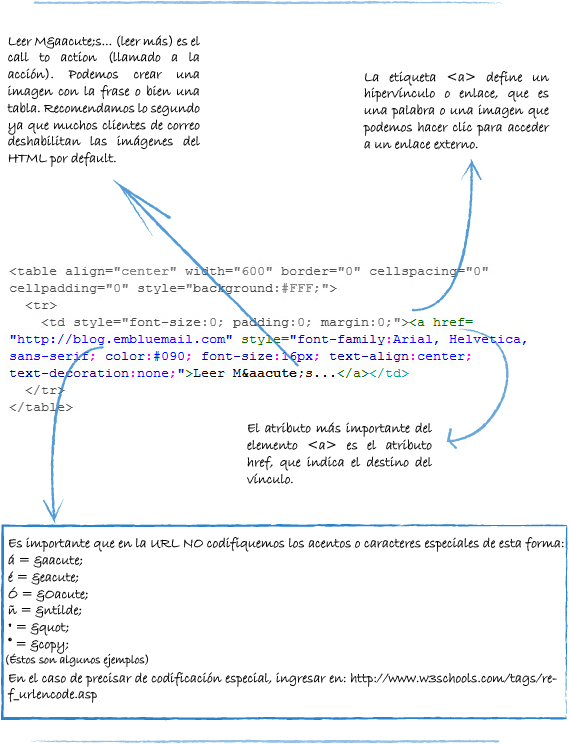
-Para cambiar el azul por defecto, debemos indicar un estilo a la etiqueta <a> con el atributo color:# y allí lo definimos. Si quisiéramos quitarle el subrayado, también se hace mediante un estilo: “text-decoration:none;”.
La última publicación del tutorial sobre el correcto armado de una pieza HTML será el jueves 17/7: «Responsive Design».
Tutoriales anteriores:
«Aspectos generales» de una pieza HTML.
«Textos».
«Imágenes».