En las notas anteriores desarrollamos cuáles son los lineamientos generales para el armado de la pieza HTML y los textos. Ahora profundizaremos en las IMÁGENES.
Todas estas recomendaciones son fundamentales ya que un correcto armado de la pieza HTML implica tener más posibilidades de que nuestro mensaje llegue a bandeja de entrada y no a correo no deseado. Por otro lado generaremos mayor confianza a nuestro destinatario en cuanto a lo que le enviamos y también en lo que respecta a la credibilidad de la empresa o institución.
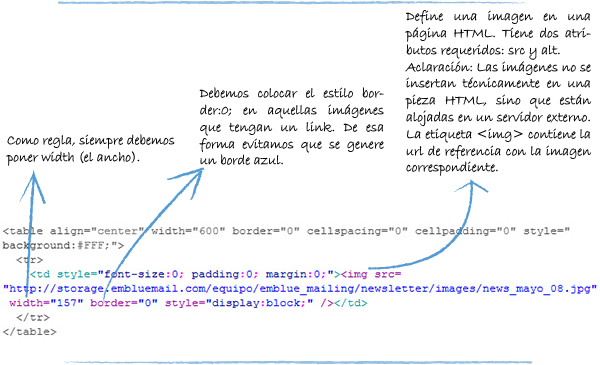
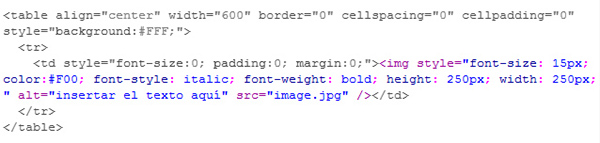
Código:
Peso y tamaño
Es importante optimizar el peso de las imágenes a utilizar. Es recomendable que no superen más de 250 kb. En cuanto al tamaño del ancho, las imágenes deben tener como máximo recomendable 600 px.
No se recomienda utilizar imágenes de fondo ya que los clientes de correo como Outlook no lo soportan. Lo ideal es utilizar colores de fondo en las celdas o tablas a partir del atributo BGCOLOR (para las tablas) o el estilo background para las celdas.
Bloqueo de imágenes
Como muchos clientes de correo deshabilitan las imágenes del HTML por default, existen varias recomendaciones para optimizar la pieza a partir de reemplazarlas por textos. De esta forma, los destinatarios comprenderán de qué se trata el mensaje y son más las chances de que desbloquee las imágenes si la información es de su interés.
Texto ALT
El texto alternativo es una de las mejores maneras de suplir las imágenes. Se trata del texto que se muestra antes de que una imagen se descargue. Esta vía proporcionará un contexto útil para los destinatarios.
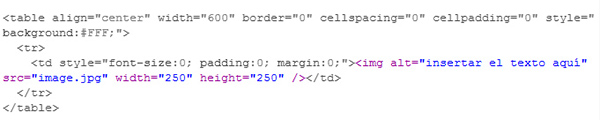
Para insertar texto ALT debemos agregar el siguiente atributo a la imagen:
Es importante incluir el tamaño de alto y ancho (width – height), de esta forma estaríamos creando una “caja contenedora” para circunscribir el texto ALT cuando las imágenes están deshabilitadas.
Debemos elegir una frase que represente la imagen. Por ejemplo, si enviamos un mail promocional y la imagen es de un hotel, la frase podría ser: «Hotel X, Bariloche. A 5 cuadras del centro comercial».
Texto sin Alt
Texto con Alt
Texto ALT con estilo
Podemos agregar mayor valor a esta táctica si cambiamos la fuente, color, tamaño, estilo y el peso.
Para insertar texto ALT con estilo debemos agregar el siguiente atributo a la imagen:
Texto Alt con estilo:
Las próximas publicaciones del tutorial sobre el correcto armado de una pieza HTML serán los jueves
10/7: «Links y Call to actions»
17/7: «Responsive Design»
Tutoriales anteriores:
«Aspectos generales» de una pieza HTML.
«Textos».